
DESIGN FOR ENTERPRISE SOLUTIONS

THE ASK
Enable enterprise employees to report service incidents in a mobile context
OVERVIEW
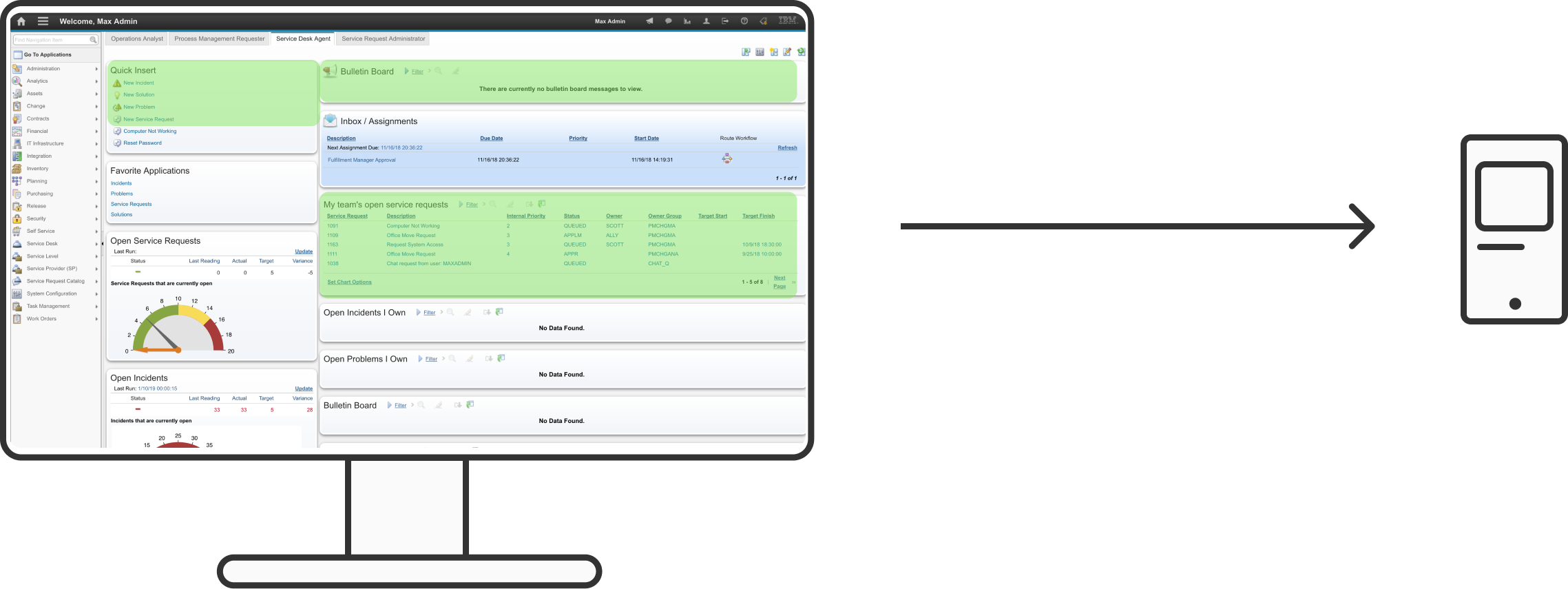
IBM Control Desk is an Information Technology Service Management tool. IT Service Management tool to manage their IT infrastructure to report, monitor, diagnose, and change their IT assets. These organizations can be corporates, government agencies, airports, hotels, schools or hospitals. Some identified users across the globe are Singapore Airlines, Bendigo, Adelaide Bank, Intesa Sanpaolo, Atlanta Public Schools.
Role
Interaction Designer
Team
2 designers, 1 Design Manager
Project Status
Live
Timeline
6 months
Partners
Aricent, frog
Location
Gurgaon, Rome
PROBLEM AREA
Despite having a broad and deep range of features in the product line IBM had been struggling to maintain its industry position for Control Desk. Control Desk is a legacy product that had not addressed the scenario where a mobile phone could be used to report service related queries. Added to the complexity of the product stakeholders dealt with budget cuts and thus could not implement necessary changes to drive change in the product line. This design exercise aimed to set up collaboration and create a mobile solution within the challenges and limitations.
MY ROLE
I led the User Experience design of the project for 8 months.
Design tasks included field
research, workshops with clients and describing design decisions, gathering business and tech
requirements, helping in development, conceptualizing, wireframing, supporting visual design,
making testing protocols, documentation of UX decisions for future collaborations and
presentations.
Workshop
18 Participants • 12 Hours • 03 Activities • 04 Time Zones
To setup the collaboration we proposed that stakeholders from across the globe meet in a design led workshop with the stakeholders. We held the workshop in a hybrid setting using Realtime Board (now rebranded to Miro). Bruce Dillon and Paul from IBM, Deepak, saad from Aricent and Siddhartha, Rhishi, Rahul and I from frog. The goal of the workshop was to find a balance between what is required at the moment and the future of the Control Desk product line. The first activity was focused on brainstorming on the business goals, target markets and capabilities of the new product. This activity helped every one come to the same page, and align expectations from a business and tech perspective.

Map location

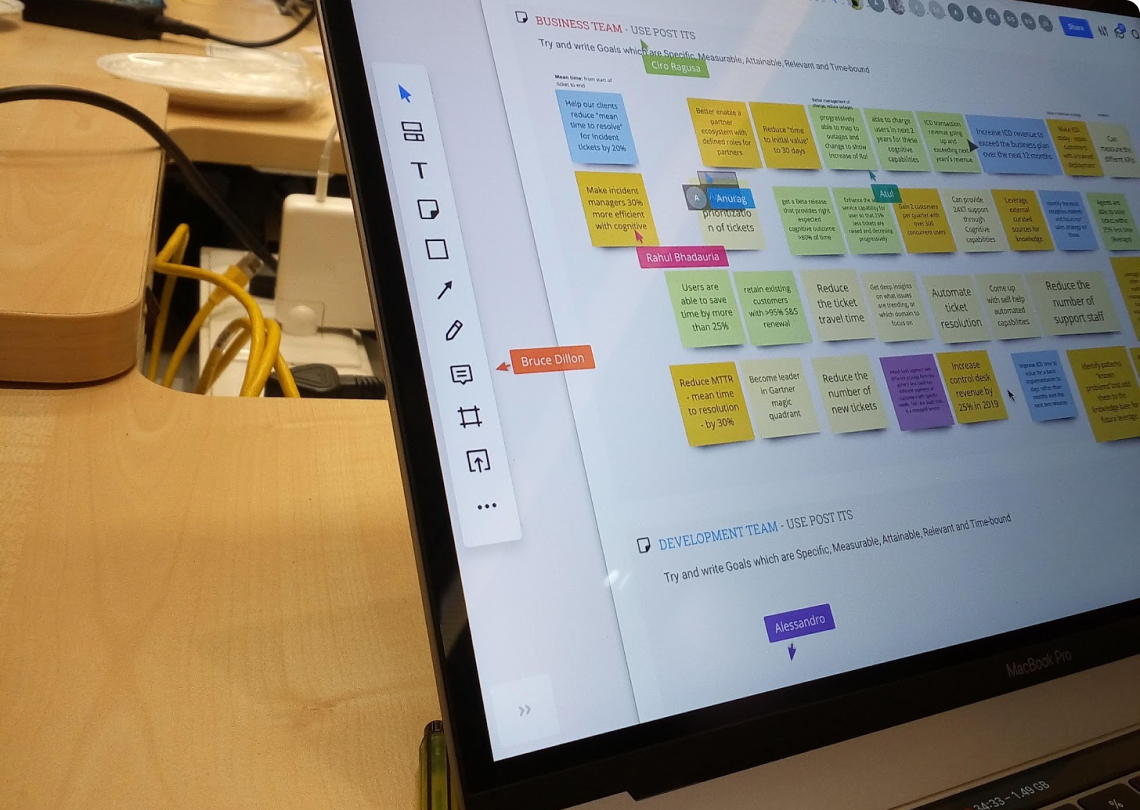
Realtime collaborations

Marco Morucci (Aricent) via teleconference

Participants writing about business goals
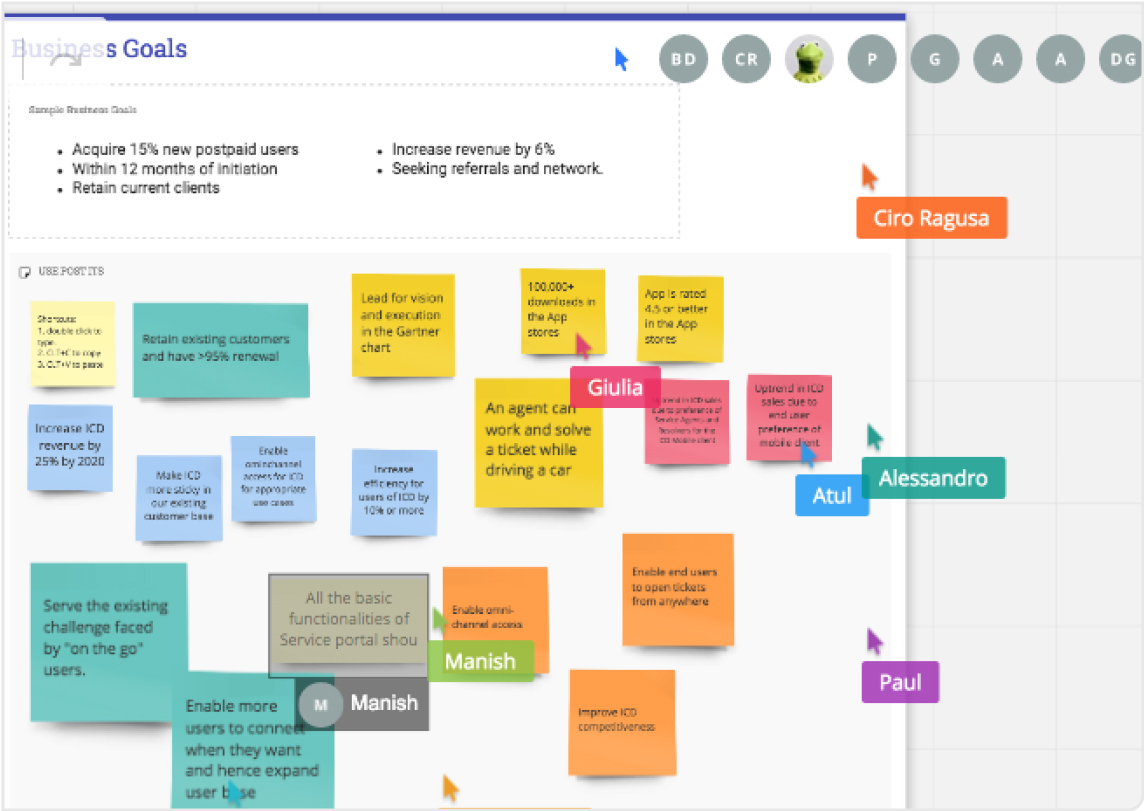
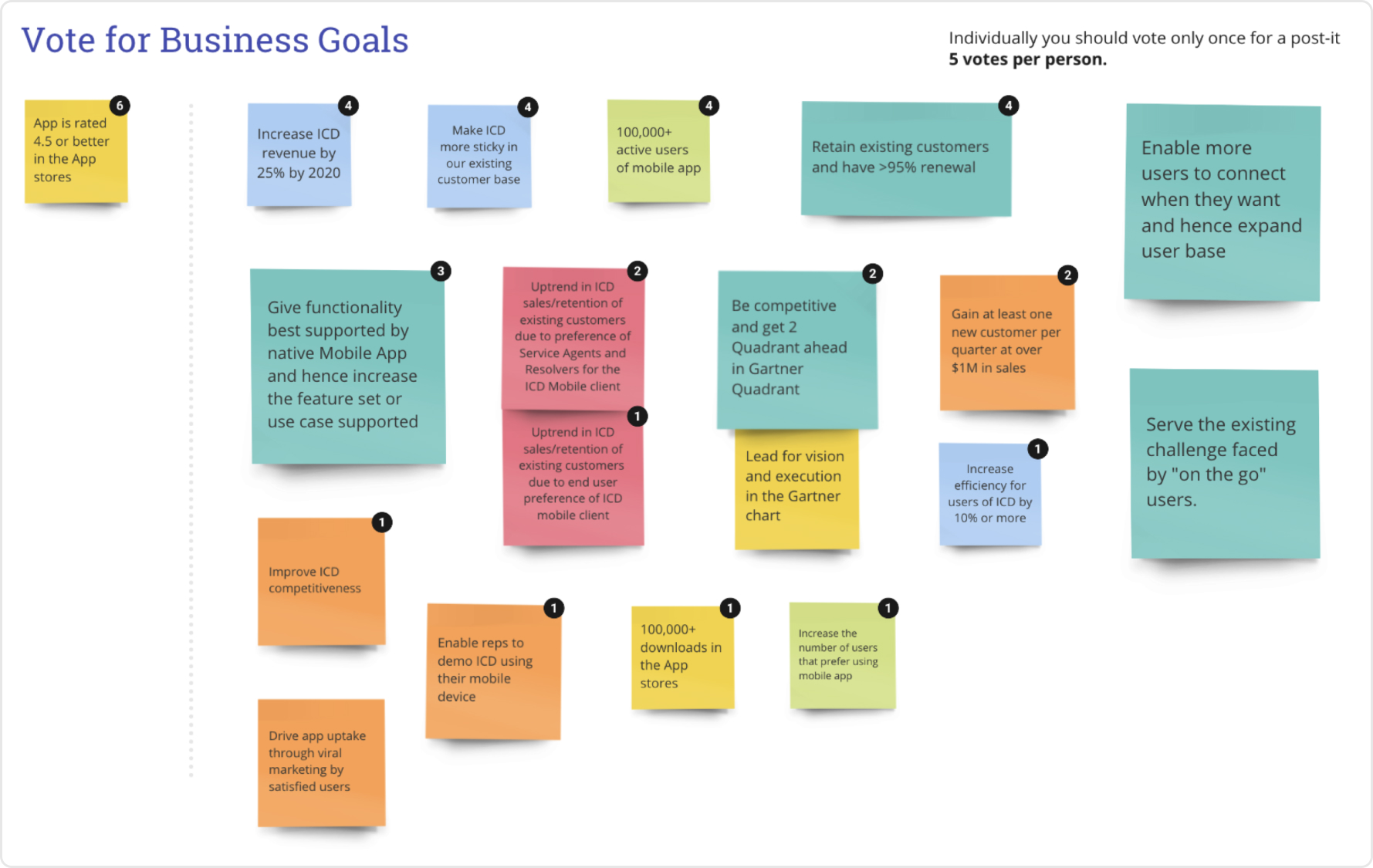
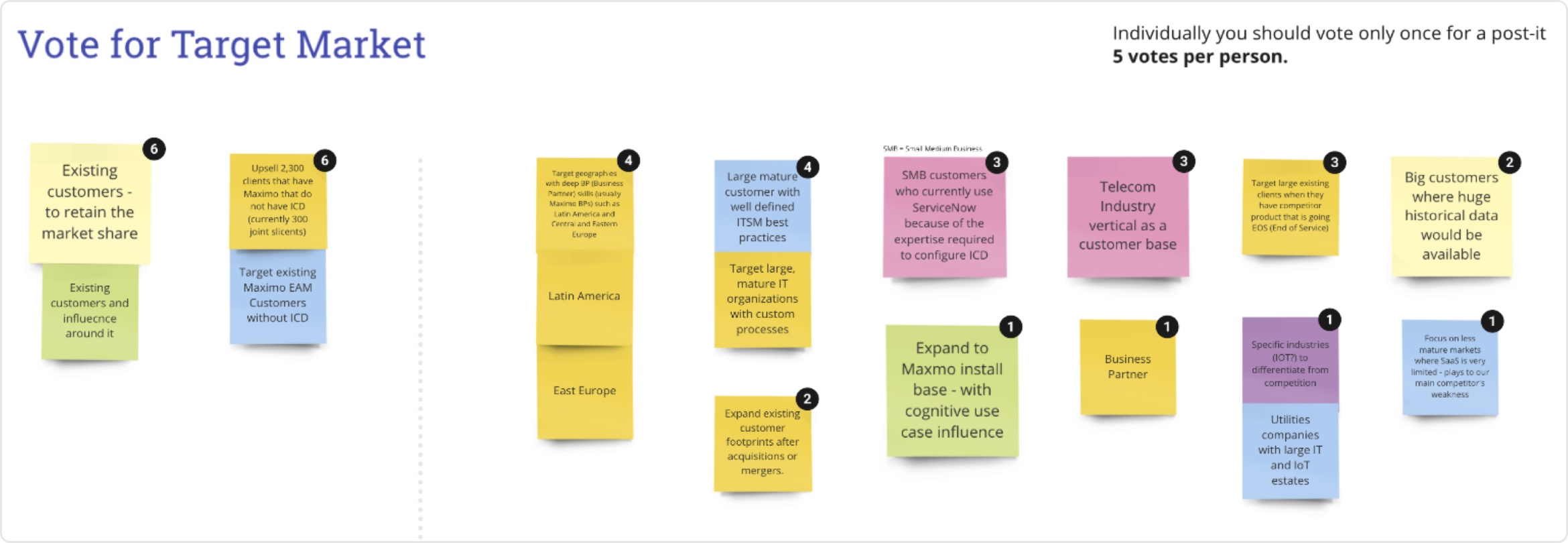
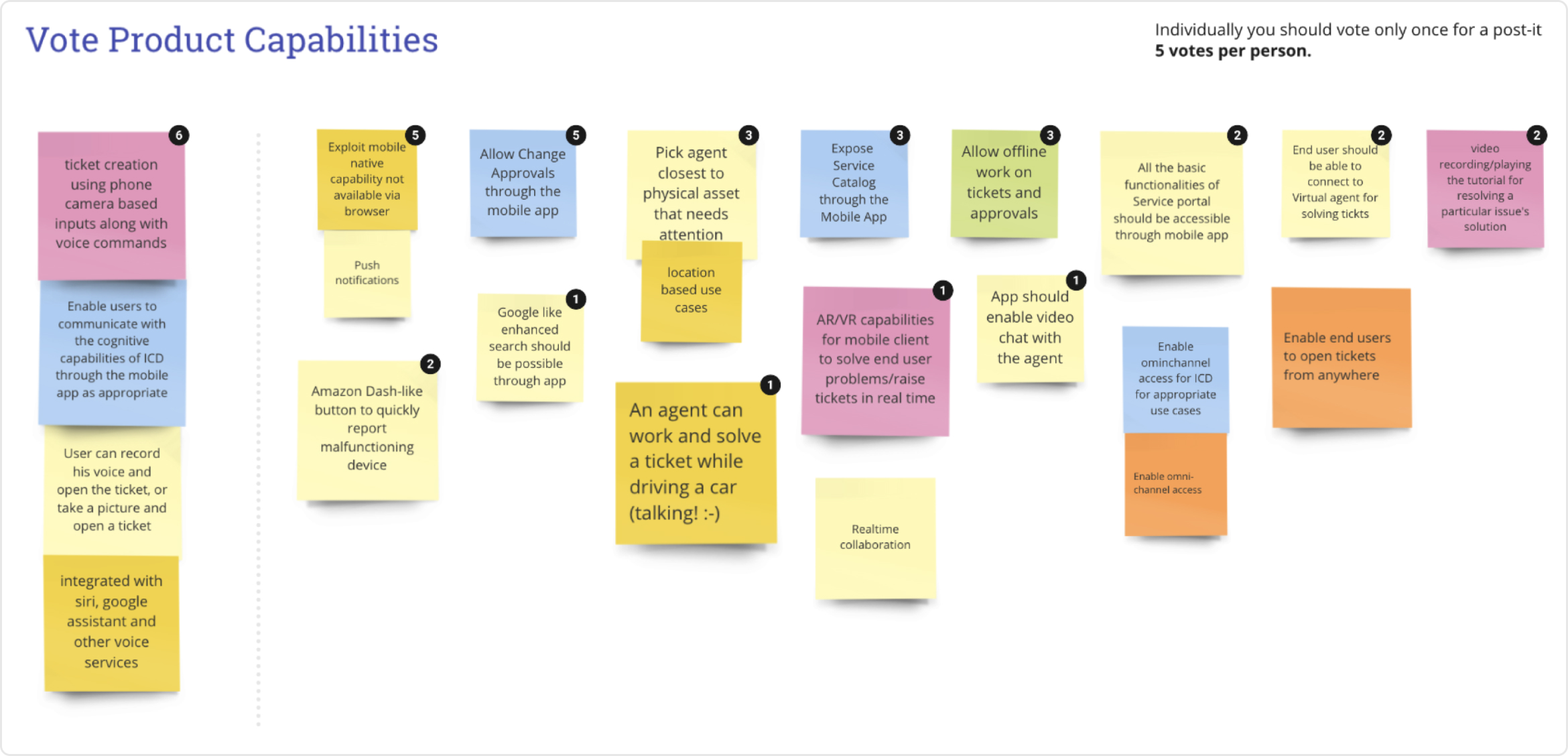
ACTIVITIES
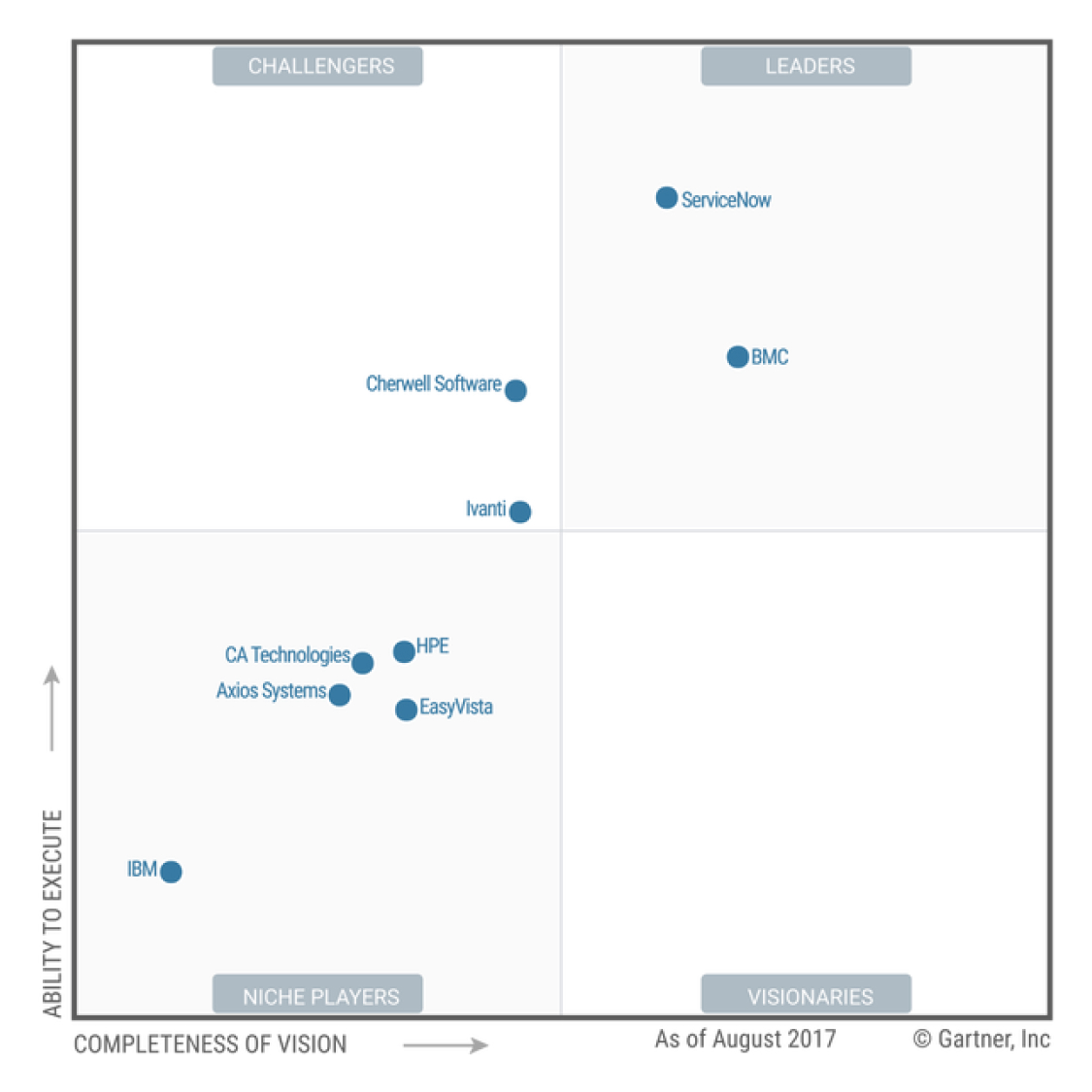
Using the frog toolkit we worked on activities such as Business goals, Target Market, Product Capabilities. Early on in the workshop IBM stakeholders talked about the current state. Their intent was to bring up IBM in the Gartner Magic Quadrant report which as of 2017, placed them in the niche market position with expectations of placing IBM in the leader position IBM stakeholders. Thereafter they were asked to vote on their most preferred business goals, target market and product capabilities.
-
Business goal: ICD’s mobile application should be rated 4.5 or better.
-
Target Market: Stakeholders wanted to expand and upsell while also retaining existing client base.
-
Product capabilities: Ticket creation with camera and voice features.




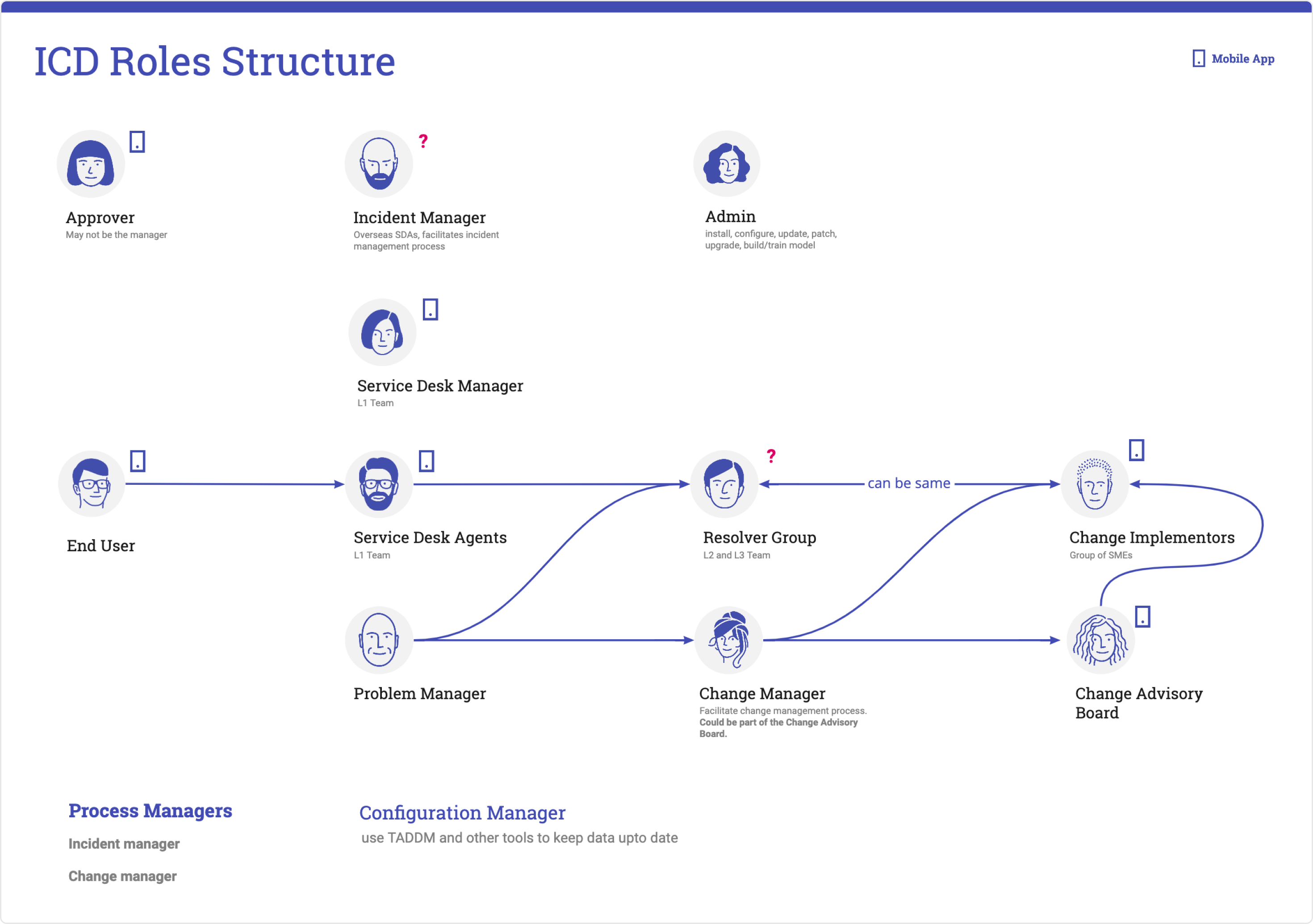
VARIOUS ROLES OF CONTROL DESK
A discussion on the ecosystem for ICD which helped the everyone think in terms of the various target users for Control Desk. We wrote down Goals, Tasks and Challenges for each of these target users.
With the stakeholders various roles of Control Desk were discussed with their responsibilities. The MVP would enable End Users to report incidents using the mobile solution, contact support desks and find solutions on their own to effectively shift the knowledge base towards end users to reduce cost of operations.

IBM Control Desk Roles
Workshop Synthesis
To summarise the workshop I had a presentation of the synthesised information. In this presentation I showcased the 2 roles we chose to design for, opportunity areas for the future and experience design principles in order to set up a design foundation. The 2 roles were the end user and the service desk agent at the L1 level.


DERIVED OPPORTUNITY AREAS
Opportunity areas stemmed from activities in the workshop. Ideas voted the second most were chosen to be the proposed way forward for the future. Using mobile device capabilities were part of the MVP but opportunities such as offering real time collaborations, gamification, trending issues across a system, offline support and analytics reports.

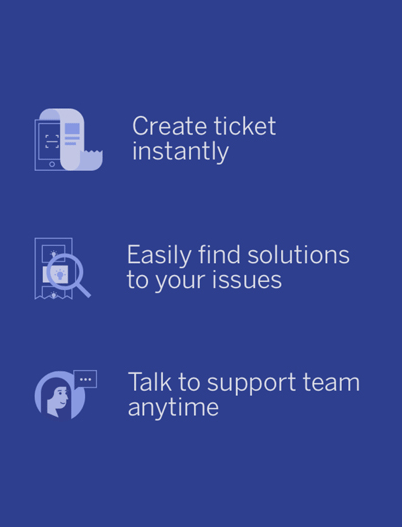
Using mobile device capabilities
Camera, voice, GPS, NFC can be used to deliver solutions or understand issues better.

Offline support
Solutions available for offline use, similar to offline maps

Realtime collaboration
Ticket creation using phone capabilities

Reports and Analytics
Representation of key data points in an easy to understand leading to insight driven workflows

Gamification
Rewarding reporting incidents making resolutions to guide engagement

Trending Issues
Surfacing trending issues for end users to upvote, tag, or comment to in order to increase visibility
EXPERIENCE DESIGN PRINCIPLES
With insights from the workshop, I derived 4 core principles for the design of the MVP phase of the project. The mobile experience would be based on the Control Desk application have to give back control to the farmers by offering key decision moments in the sale experience all the while connecting the 4 roles that made the flow of cocoa from farm to warehouse seamless and with fewer complications.

Design concept
After the workshop and diving into challenges we decided that the application had to be largely used as a utility artefact. The intent was to keep the workflow of the end user moving as they move themselves. The intention was to eliminate frequent usage of the desktop version which required the end user or service desk agent to gather all of the information and enter it via the desktop application.

Taking aspects from the Control Desk application to the mobile usecase
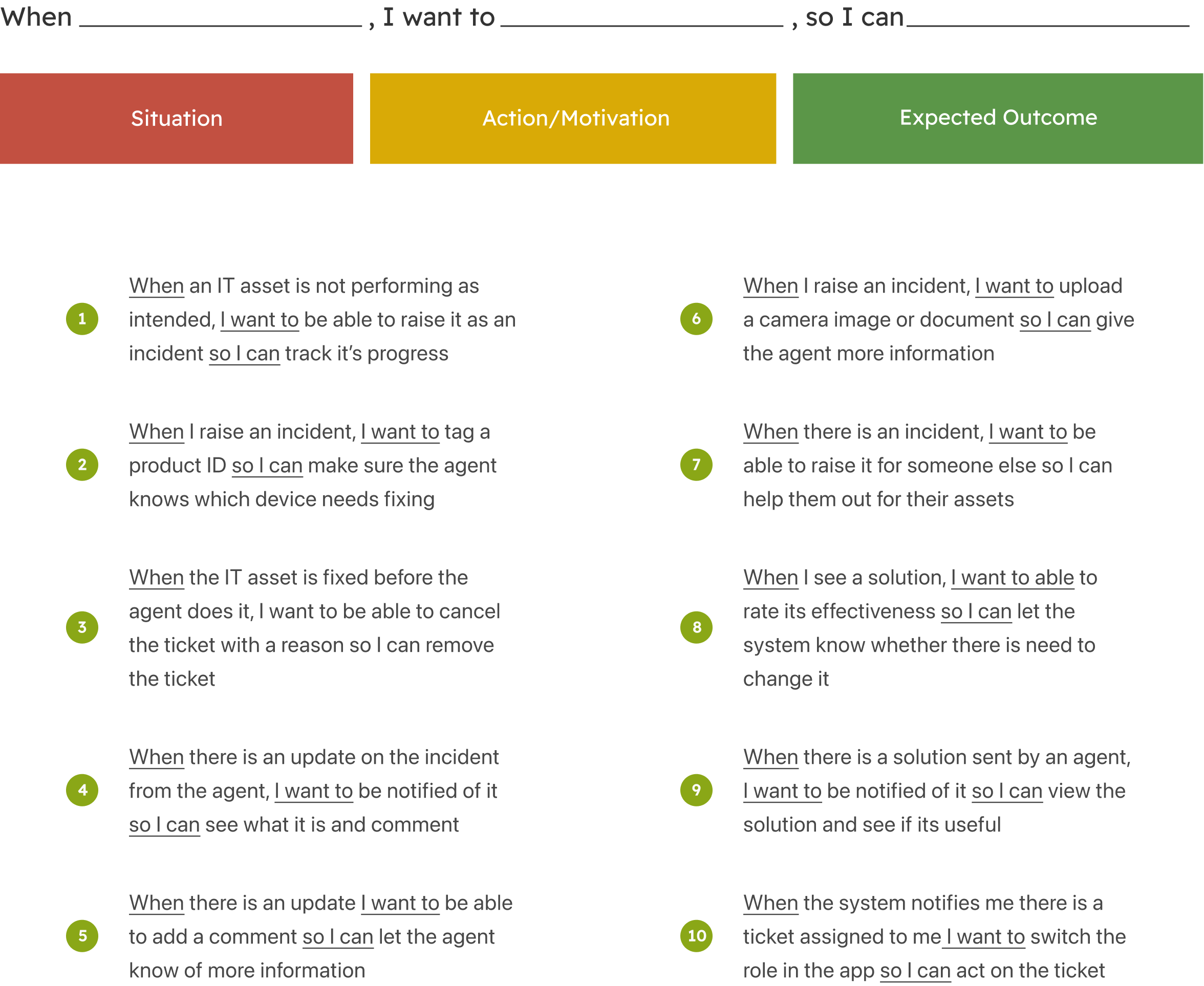
JOB STORIES
To elaborate on the scenarios I used job stories. Job stories helped put down the situation, action required and an expected outcome. The idea was to take the most used cases and write job stories for them in order to set expectations for the next set of design activities.

INFORMATION ARCHITECTURE
Information architecture (IA) can be of 4 types: Narrow and Deep, Broad and Deep, Shallow and Broad and Shallow and Narrow. The intent of this application was to keep end users focused on a task and not keep them engaged. In other words its a utility application. For the structure of this application I borrowed from Control Desk’s web app and took in only that which was necessary for utility purposes.
With that, the structure became narrow and shallow - offering limited capacity of the Control Desk web app. The architecture looked at:
-
Creating a ticket, its process, following its journey until resolved or closed
-
Solutions and enabling access to them
-
Contacting support of the IT department within the organization
-
Requesting products or services from the ITSM system of the organization
It is important to note that though the IA largely looked at features discussed in the workshops, the stakeholders decided that the process for requesting services was too long drawn for the MVP and was best introduced in a subsequent update of the mobile application.

Information architecture of Control Desk mobile
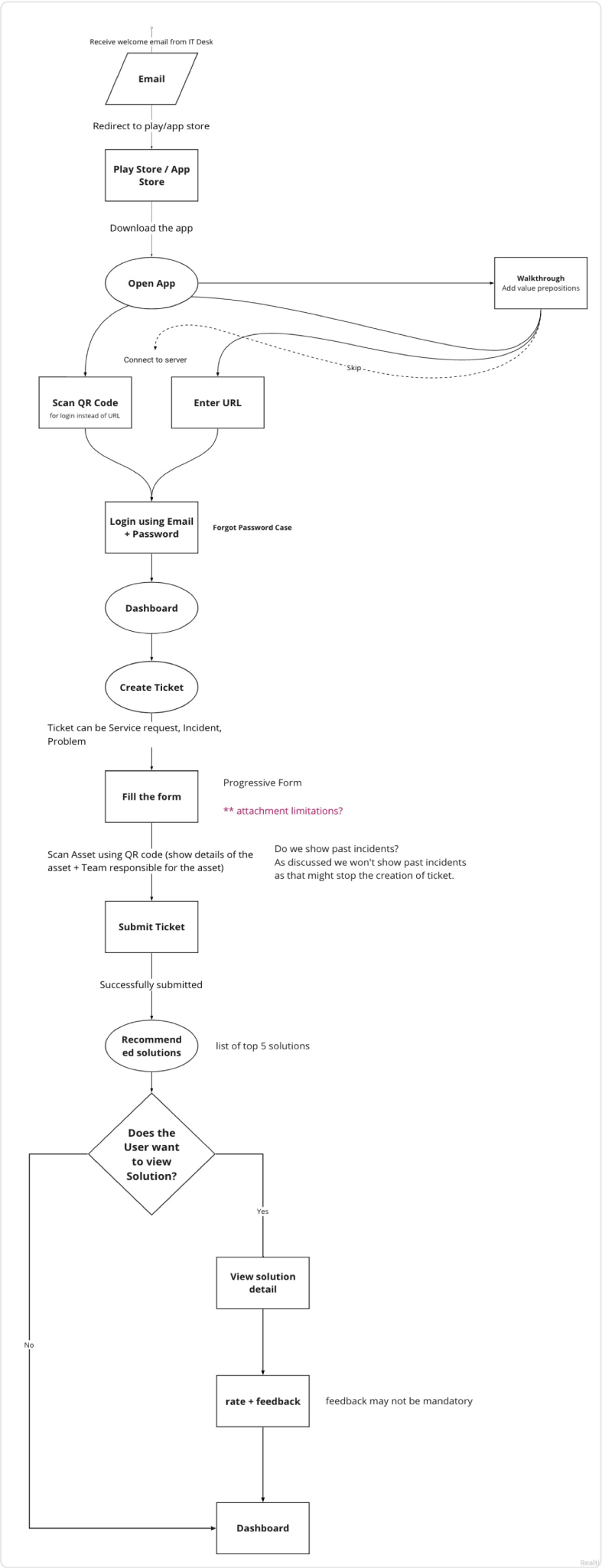
TASK FLOWS
The next step after setting up the information architecture was to take the job
stories and create task flows that matched the experience principles. Task flows had to be kept
linear for the most part as is synonymous with mobile usecases.
-
The task flow of raising an intent for the first time revealed the cleanest pathways to create a ticket, put information available at hand and solutions related to the incident.
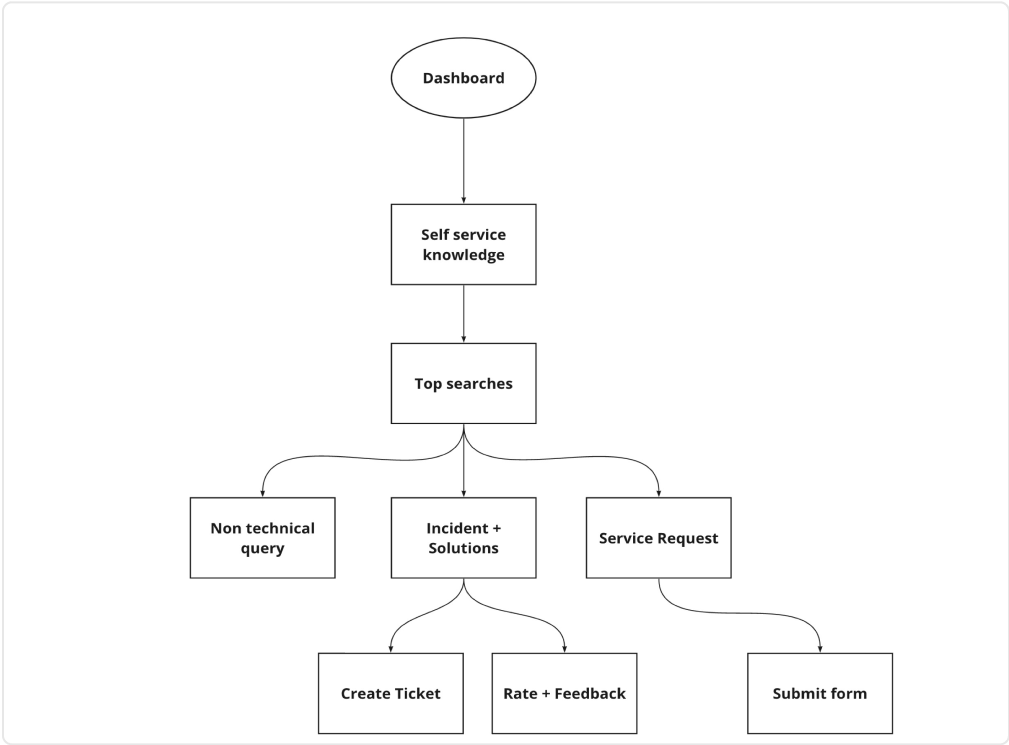
-
The other scenario was to enable end users to look for solutions on their own before they raised a ticket. Solutions to problems known are part of the Control Desk product offering. Problems to which solutions are not available are categorised as such and were flagged into the system - though quite rare in the ITSM world.
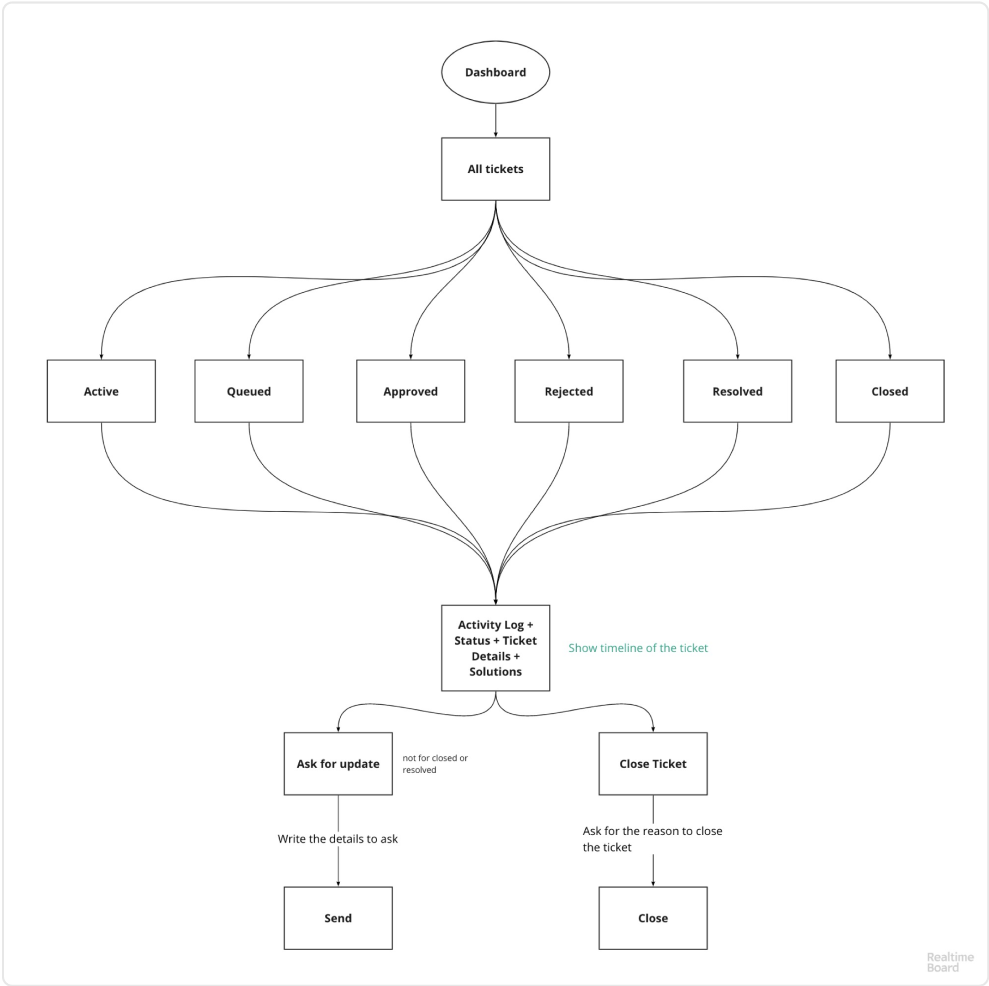
-
Checking status updates of tickets raised and adding comments to follow up.
-
Changing the role from an end user that reports incidents to service desk agents that are responsible for moving tickets and proposing solutions.

Raising a ticket for the first time

Seeking solutions before raising ticket

Checking status of the incident
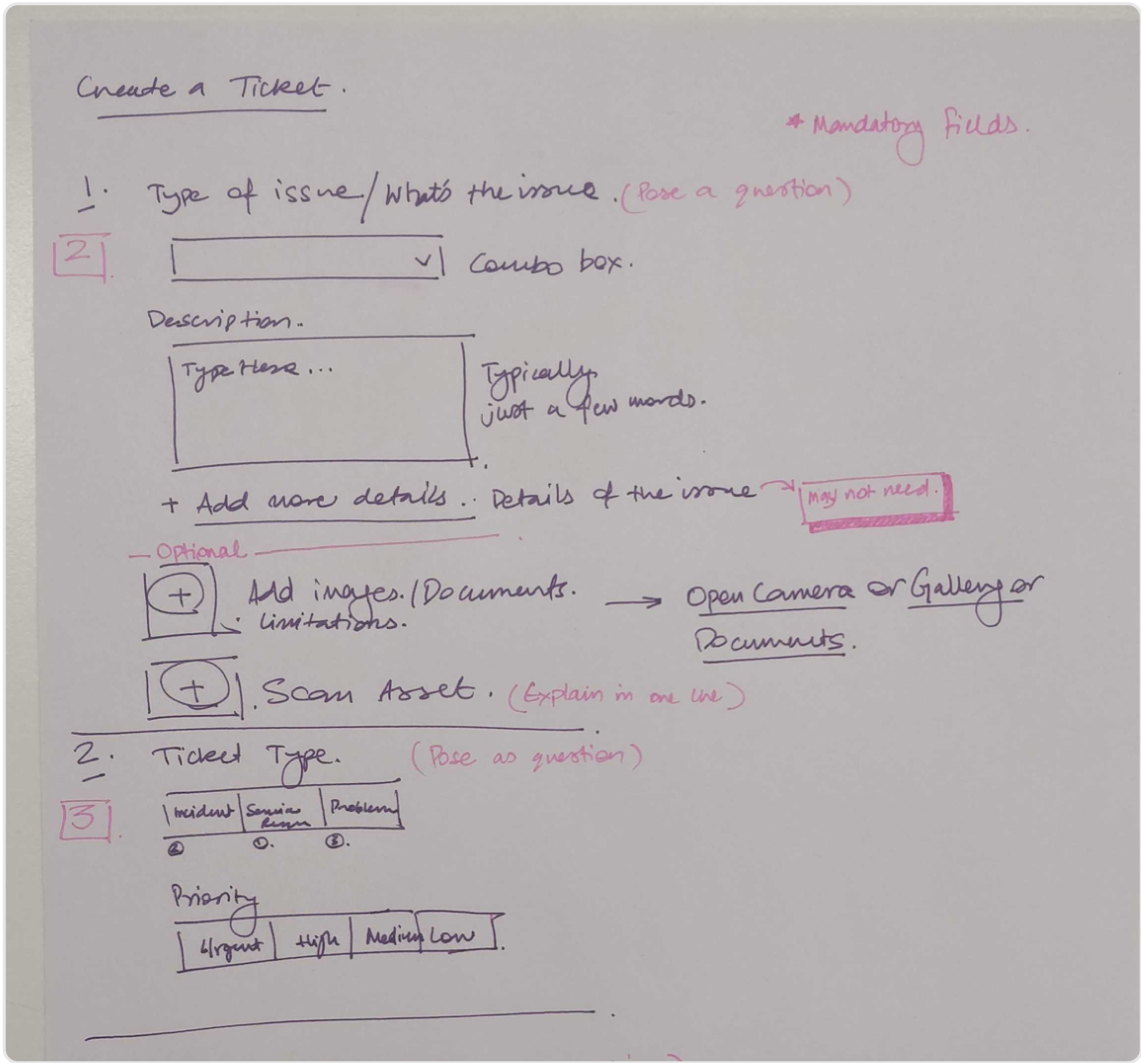
SKETCHES
I started by writing requirements for raising an intent.
Making paper sketches was the first step in visualizing what the screens for the intended activity
could look like. Drawing the flow of information helped in assessing what kind of interactions
would be necessary. Ofcourse the original web app was referred though because of its legacy. The
process could not be wildly different as introducing new pathways would instead add to cognitive
and motor loads.
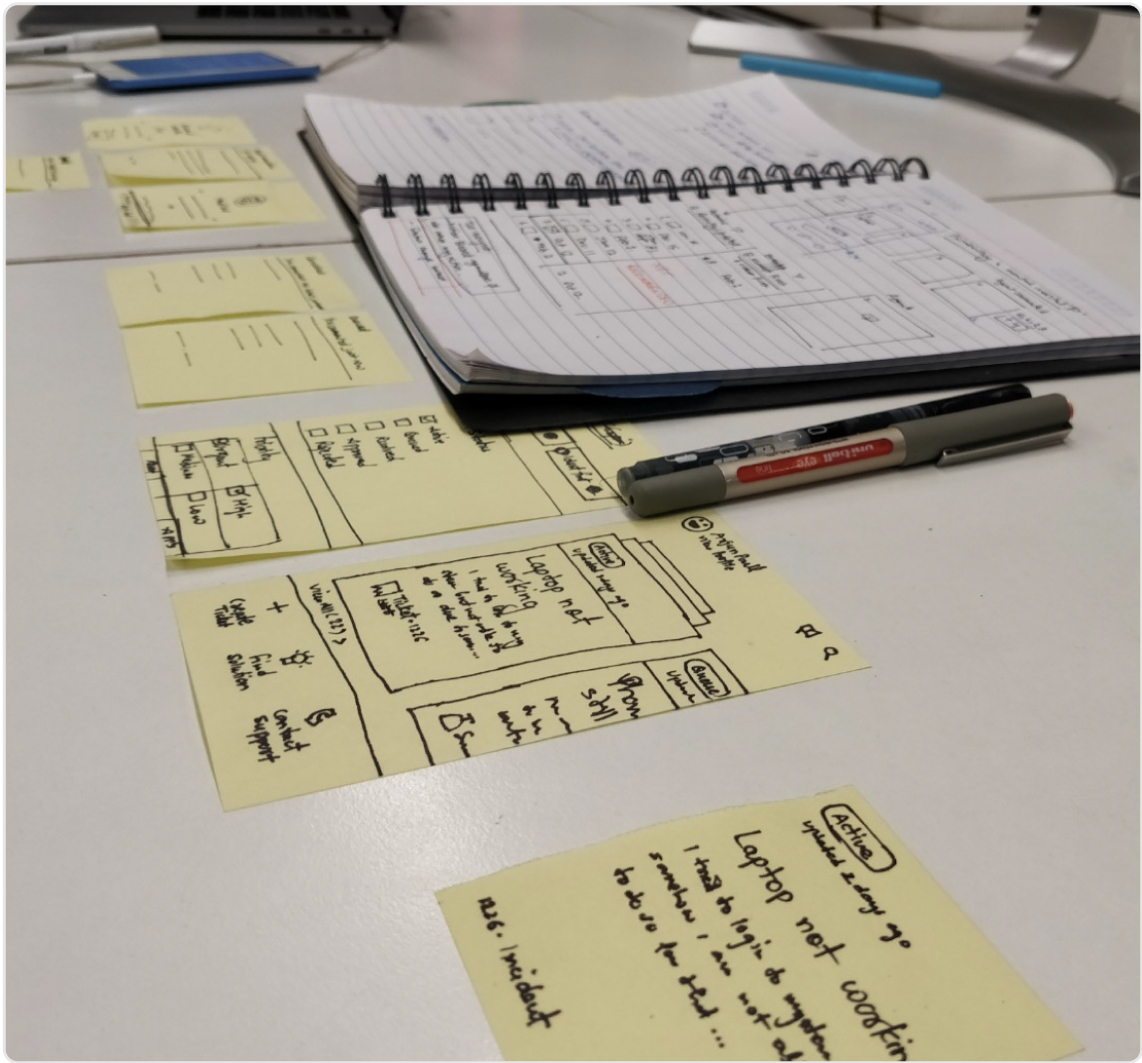
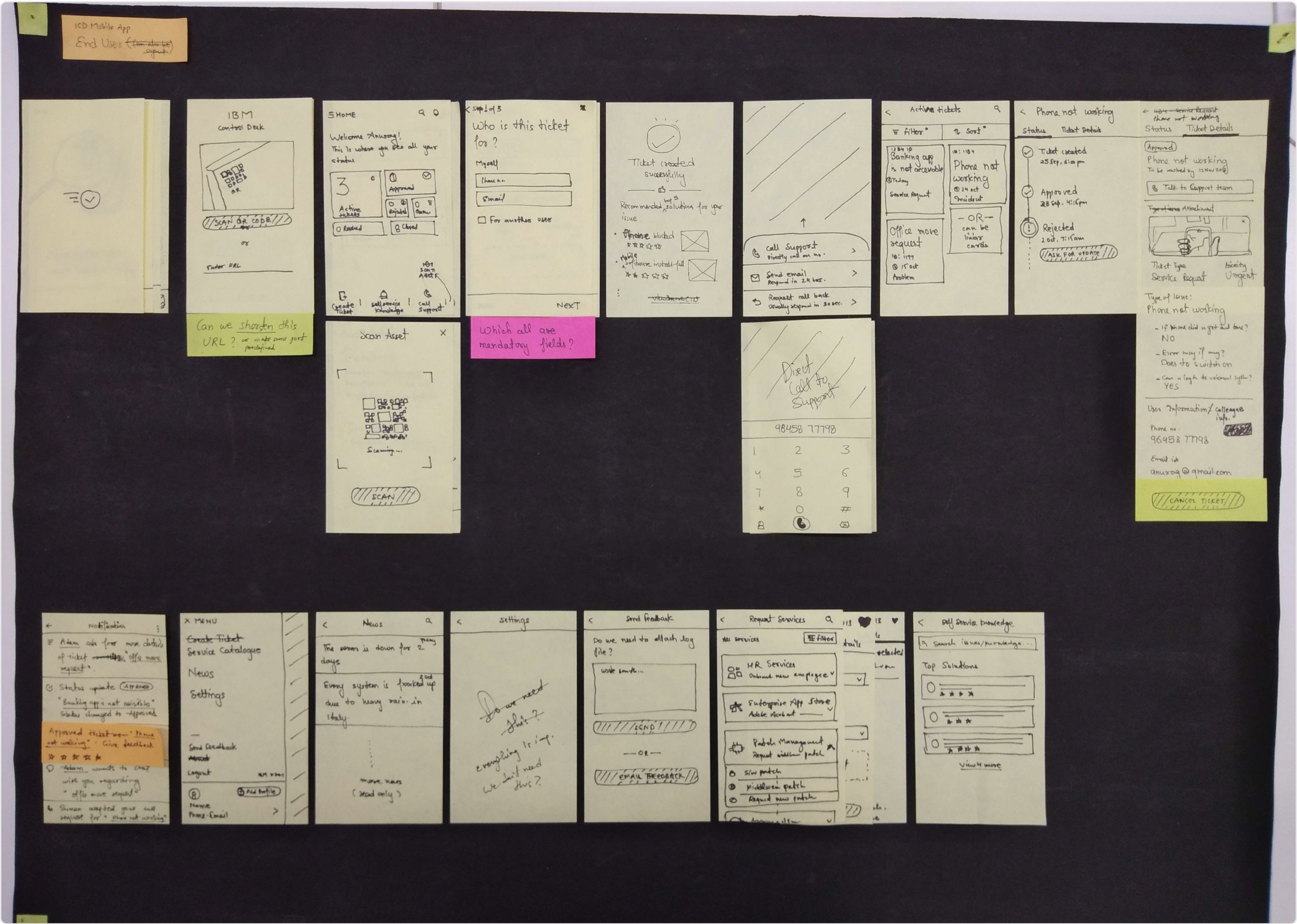
Putting down each screen on post-its gave the ability to move around the process, check the task
flows, information architecture and confirm it with the legacy process. After a rough analysis I
put them up on a wall to get the bigger picture of the application. This helped drive the
functionality and the width of the application set up with the IA.

Sketched process of raising an intent

Screen mockups on post-its

Larger view of the process in the application
Interaction Design
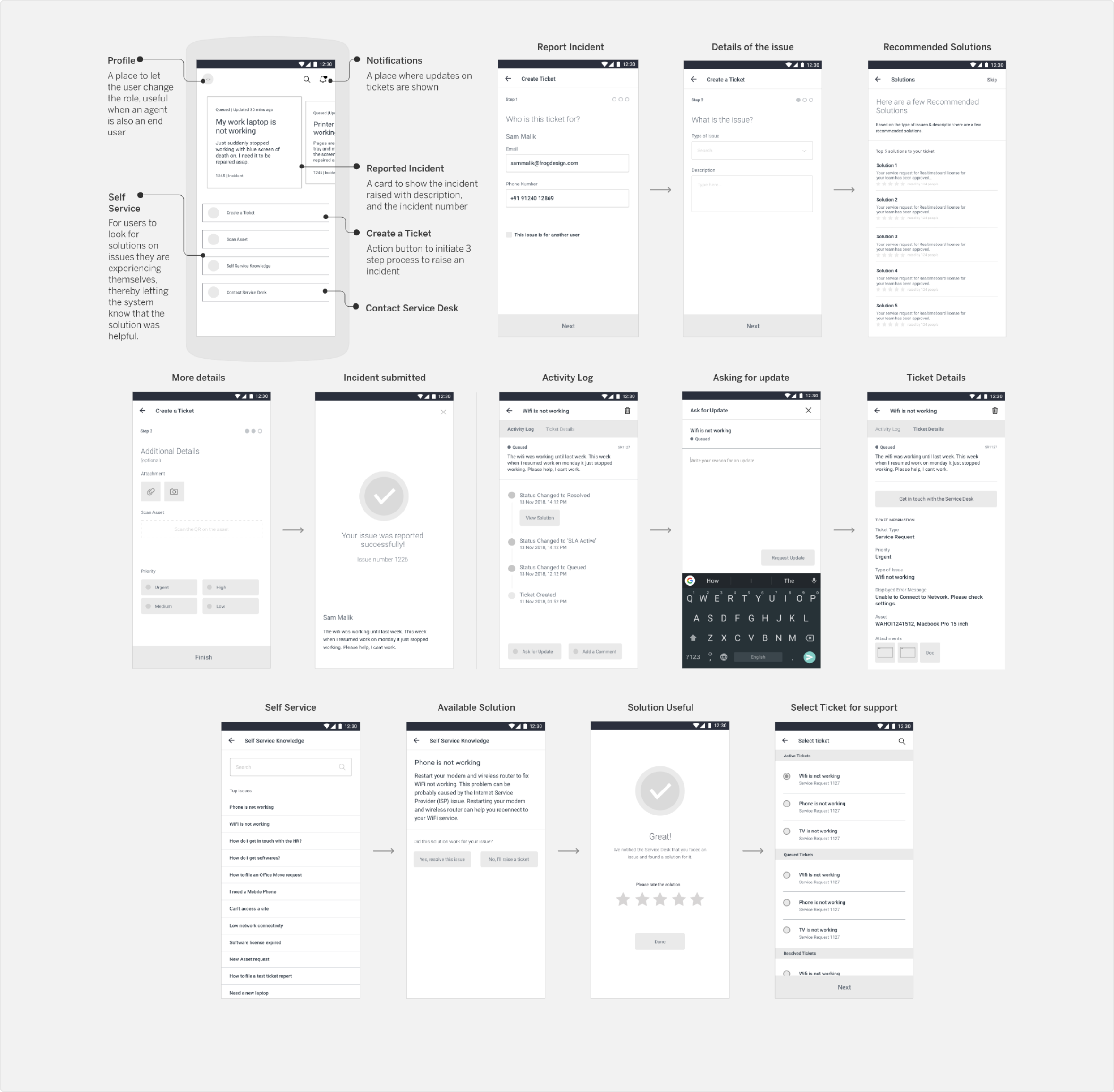
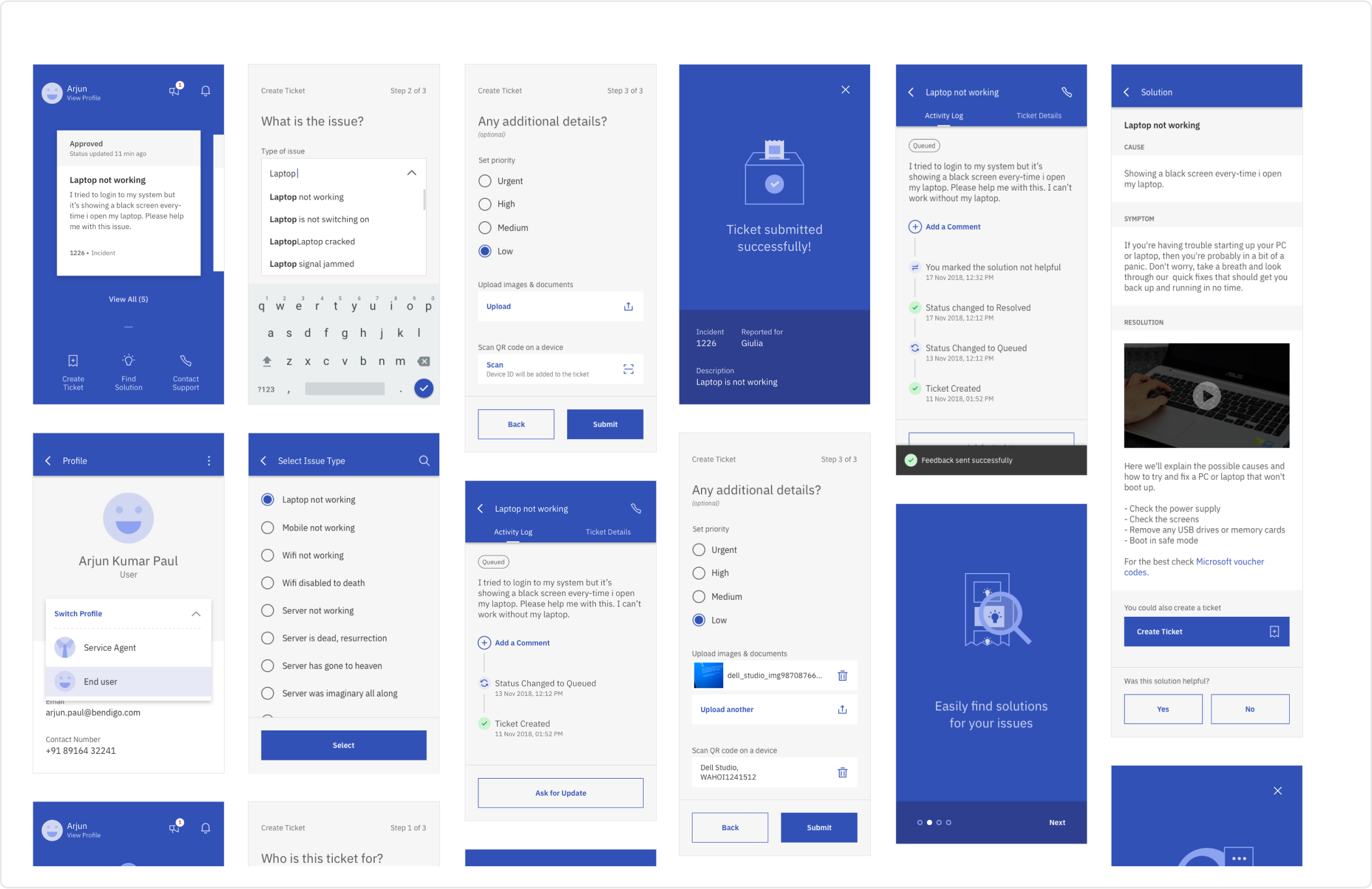
WIREFRAMES
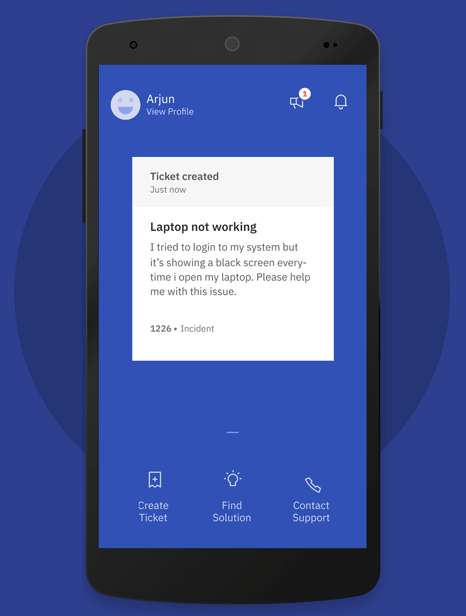
In the wireframes shown is the key flow of Raising an Incident report. End Users report an incident in 3 simple steps. First, tapping on create a ticket asks the end user about who the ticket is for. Second, the end user enters details of the issue by selecting from a set of categories and writing a description. Based on the details a recommendation engine pulls out relevant solutions - if the problem has a solution then the flow ends. Third, if the problem persists a ticket can be raised with additional details like images or attachments with a priority level. Solutions could have shown in the end of the process, but in order to reduce tickets raised solutions were shown during the process.

Wireframes to raise an intent
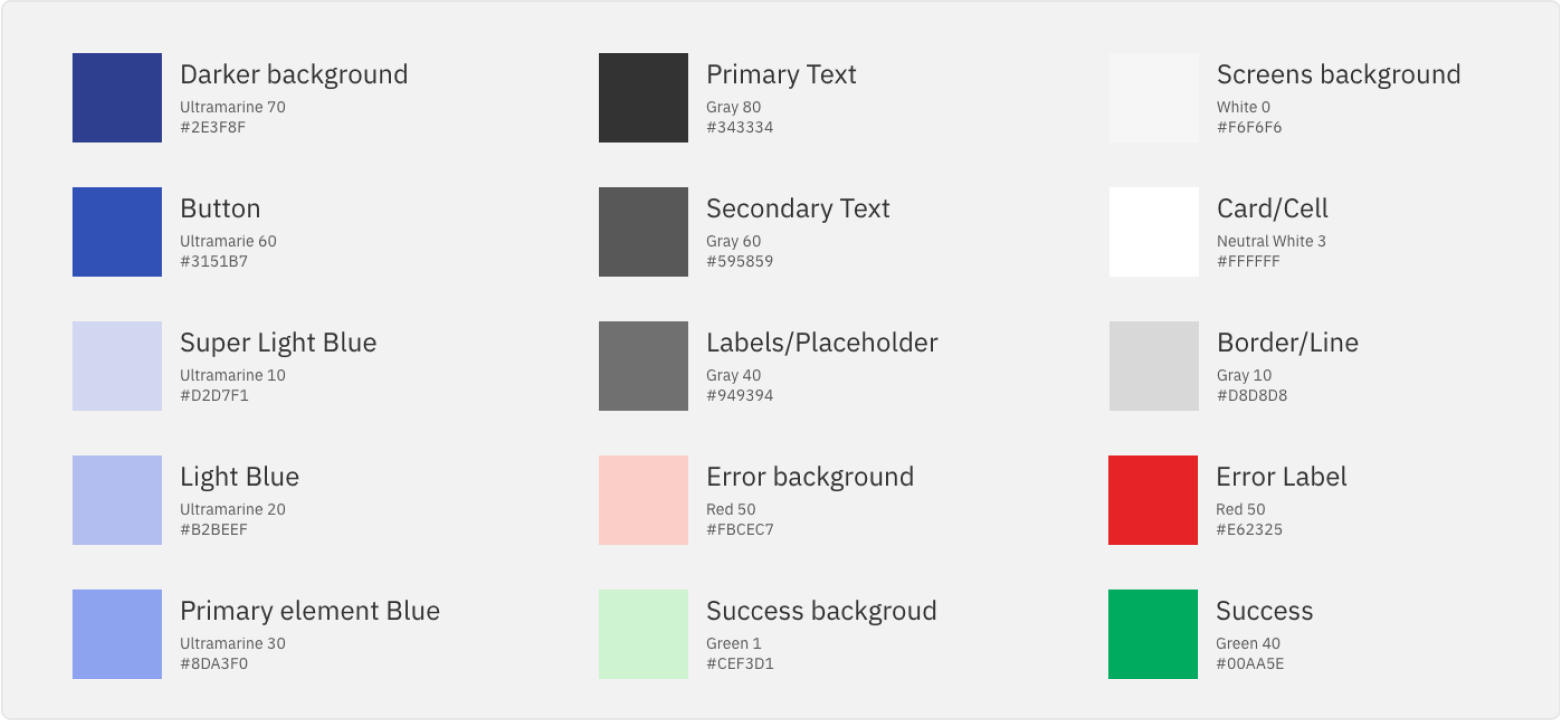
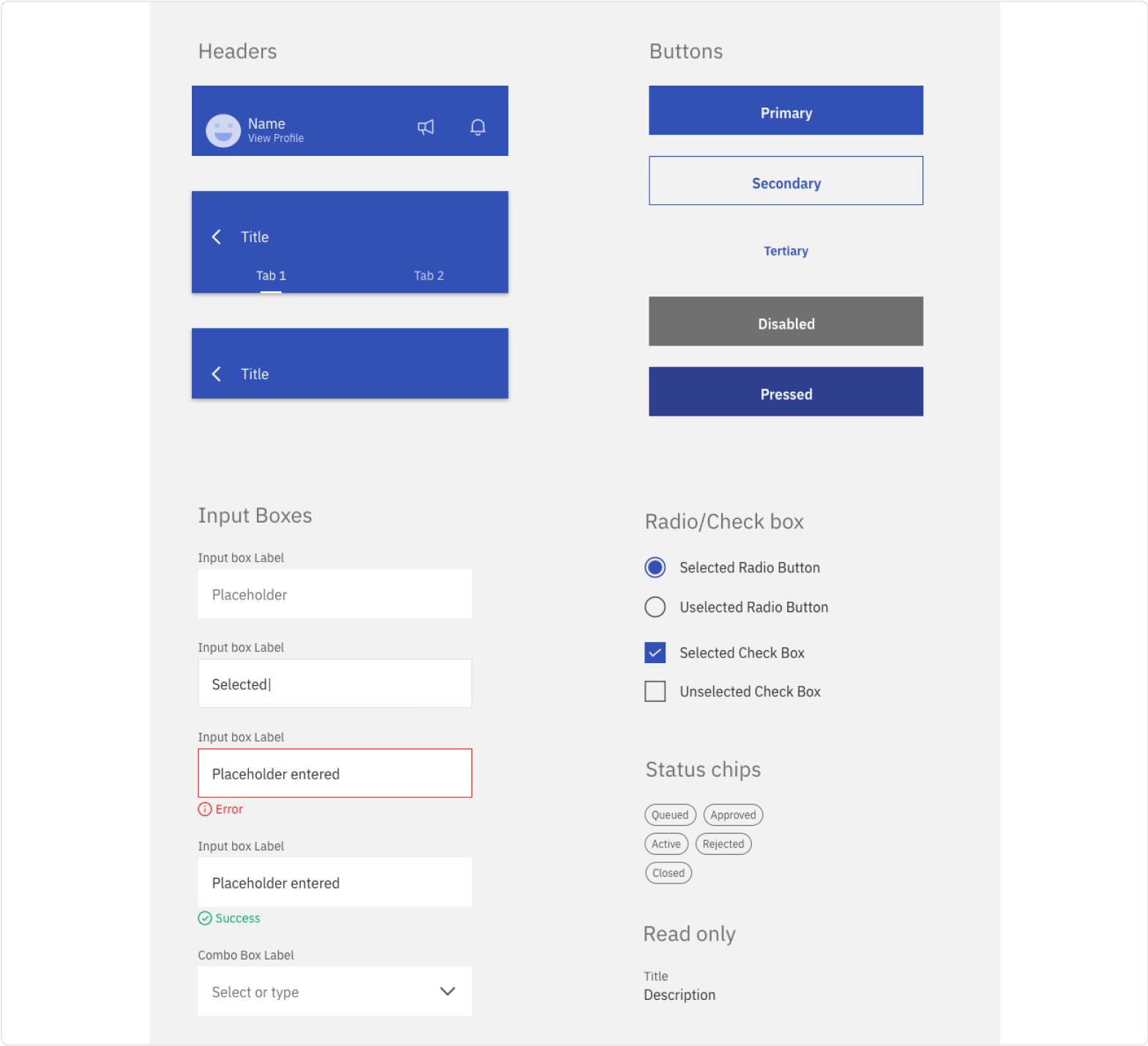
VISUAL ELEMENTS BASED ON CARBON DESIGN SYSTEM
There were no specific components in the Carbon design system for mobile at the time, we adapted the guidelines to create visual components. Colors were based off IBM’s contrast approved color. Some custom components were created along with iconography to be consistent with the other IBM projects in progress at frog at the time.

Colors from Carbon Design Language

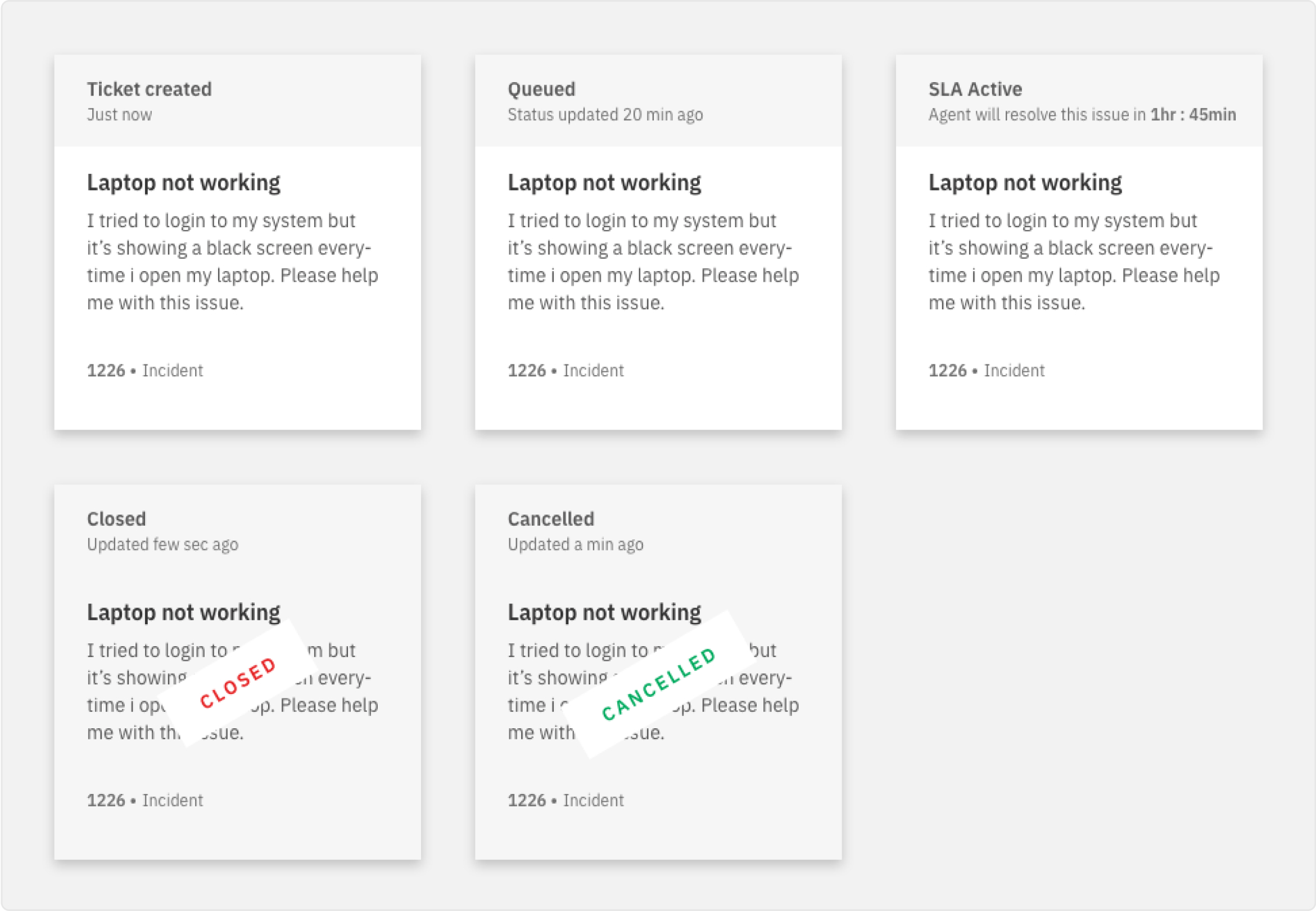
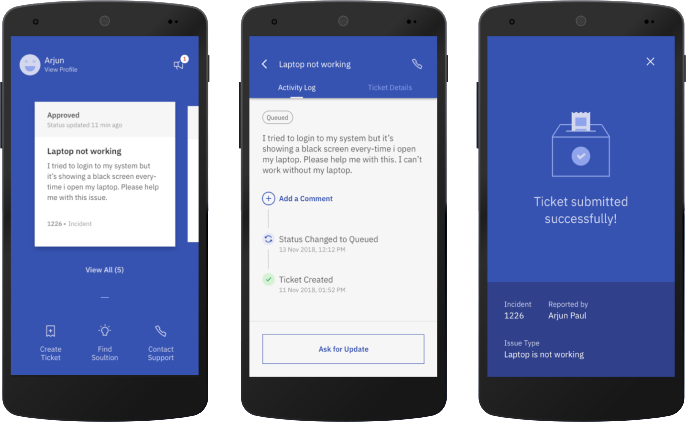
Incident cards and their various states

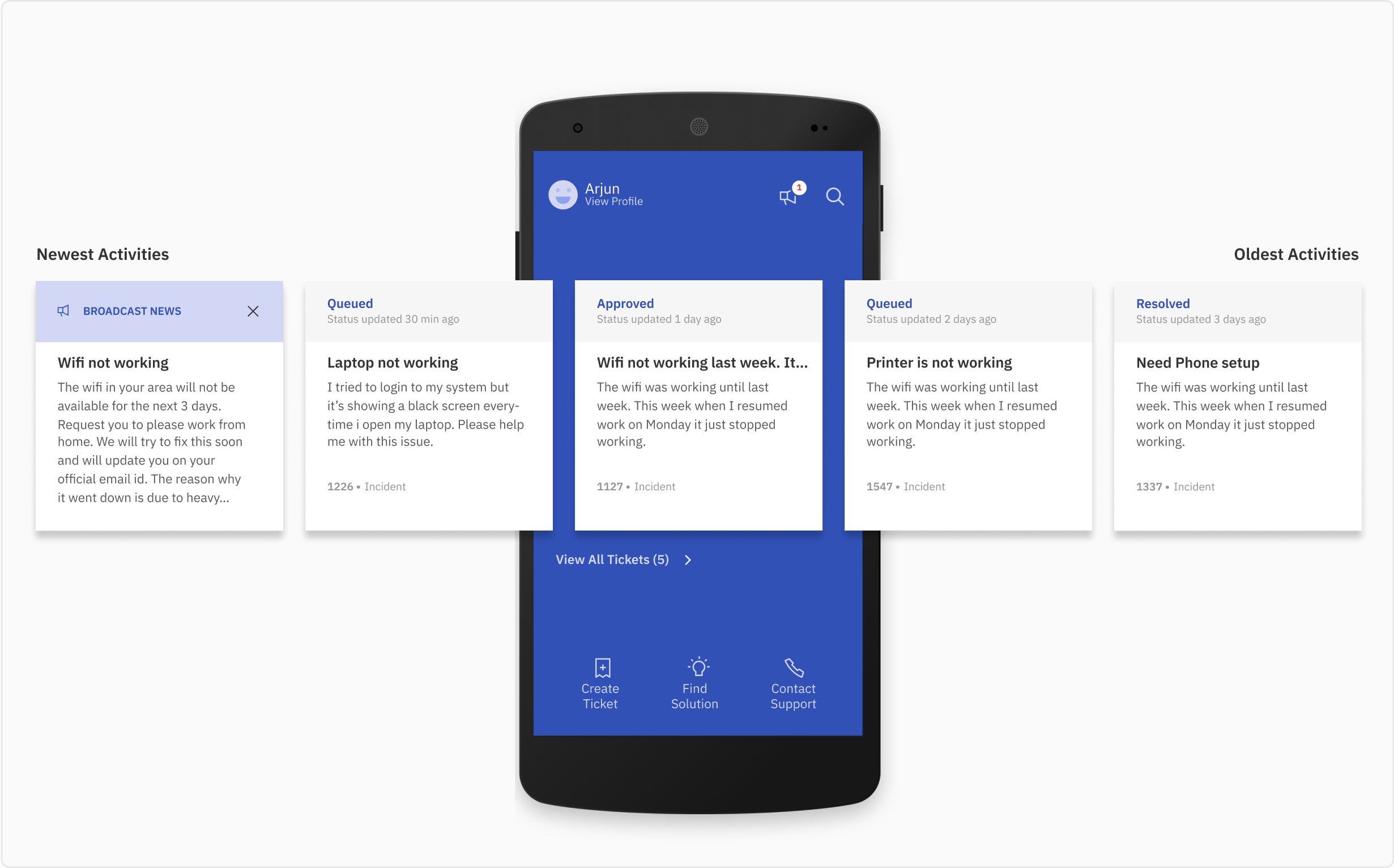
Recent cards represent reported issues, making it easier to have check statuses at a glance.

Components based on Carbon Design Language

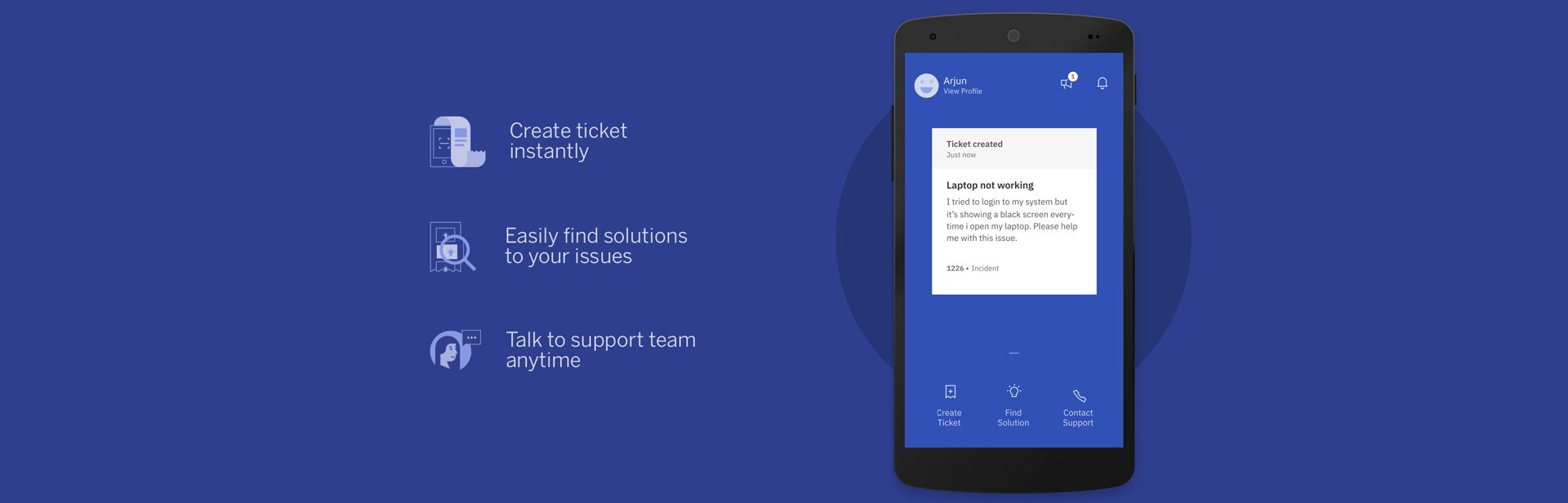
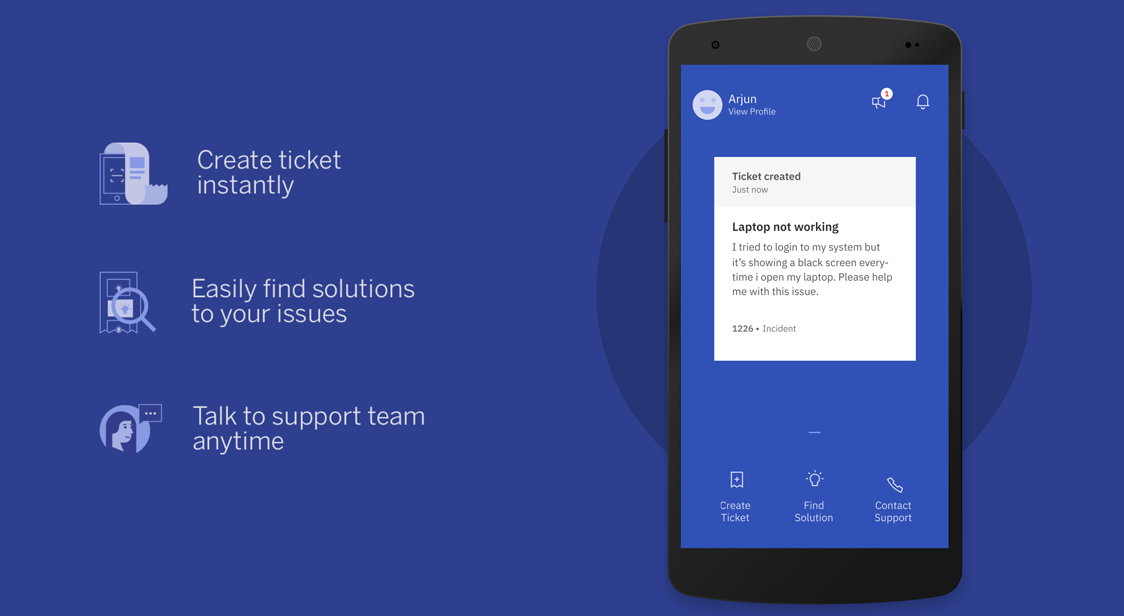
Various screens of the application






With the IBM Control Desk mobile app, service desk agents, field
agents, and manager/approvers no longer have to be at their
computer to resolve tickets. Whether in a client’s office, in a data
center, in a taxi, or at an event with a family member, “keep the
workflow moving” with the IBM Control Desk mobile app. View
and edit tickets, change ownership, change status, and comment
on tickets while on-the-go. Managers can also approve or reject
requests.
End Users can enjoy the convenience of self-service with the IBM
Control Desk mobile app. Search for solutions, create service
requests, and check status of service requests from their mobile
devices anywhere.

